
Você vai estudar com aulas em videos focados na prática, fazendo projetos no scriptcase, passo a passo , do início ao fim, sem deixar de estudar as bases das tecnologias web, em outros cursos como Html5 com css , Javascript, Php com modelagem de dados . Entendemos que o sucesso nos seus projetos no scriptcase dependem de um desenvolvimento dos conhecimentos associados a tecnologias web e de modelagem da aplicação, como nossos estudos de Modelagem de Dados abortadas no curso de PHP. Assim entendemos que o Desenvolvedor Scriptcase, é antes de tudo um Desenvolvedor Web, e portanto precisa dominiar o scriptcase, bem como as tecnologias associadas a web, para obter sucesso em seus projetos utilizando esta que é a melhor ferramenta web para php do mercado: Scriptcase.
Você ira assistir as aulas na Area do Aluno , um ambiente feito no Scriptcase pra você. Lá poderá

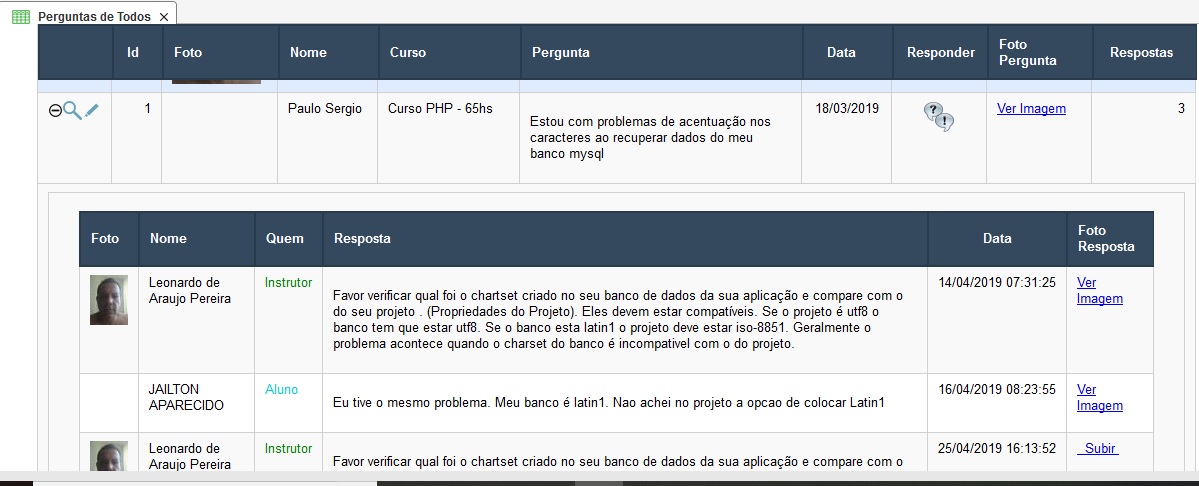
Você podera Enviar a pergunta na sessão de Perguntas e Respostas do Curso . Também há uma seção para criar tópicos de discussão. Ambos poderão ter nas respostas participação do Instrutor e dos Alunos Membros da nossa comunidade. Se o aluno preferir também poderá mandar a dúvida diretamente para leonardoapereira@gmail Ele te responderá em breve. Se a dúvida não for de um ítem específico, mas dificuldades para implementar seus próprios projetos temos o serviço de Consultoria online.

Demonstrando de forma prática como fazer relatorio pdf utilizando a biblioteca mPDF, inclusive geração de PDF com SENHAS e PERMISSOES de Copia, impressão, etc

Partindo do Financeironline, estamos montando um erp feito no scriptcase. Temos o Estoque , importação de Produtos a partir XML da nfe, Pedido Vendas PDV, Emissão de Cupom Fiscal. Planejamos trocar a geração de boletos a partir da utilização de uma biblioteca chamada laravel-boleto.

Montamos uma plataforma de treinamento onde uma empresa cria treinamentos, sob videos das aulas, elabora Quiz para avaliar aprendizado do aluno em cada aula, corrige quiz, tem acompanhamento do rendimento do aluno.

Este ensina como consumir a api do banco do brasil dentro de um projeto no scriptcase .

Gerenciar o trabalho entre colaboradores dentro de uma empresa , entendendo o que cada um esta fazendo, em que fase encontra-se cada tarefa distribuída, quanto esta custando para empresa determinado projeto são questões que cada dia carecem de melhor gestão e exigem mais controle, principalmente quando temos profissionais alocados trabalhando remotamente, o que se intensificou com o surgimento da pandemia do COVID-19. Pensando nisto iniciamos nosso curso implementando Gestão de Tarefas no SC 9.4

É um curso que não tem fim. Nossa idéia é atualizarmos ,periodicamente, novos tópicos com pequenos cursos abordando soluções para situações específicas.

Adaptamos o Projeto Exemplo da Netmake, de Shoponline fazendo integração com Paypal e Pagseguro, permitindo na finalização da compra a escolha do Meio de Pagamento. Além do mais adaptamos na modelagem de dados para o sistema poder rodar pra várias lojas.

Neste curso exploramos o uso da biblioteca HTML2PDF. A partir da do cadastramento de vários tipos de informações cadastrados associados a cursos de uma universidade o sistema gera um documento em pdf, hierárquico, com diversos capitulos, indice, fotos. Assim mostramos como podemos criar documentos de certa forma complexos, buscando de várias tableas de nossa base de dados. É um tipo de solução que podera ser usado para caso de uso como contratos...

Trata-se de um sistema de Gerenciamento de Estoques com um enfoque bacana em Controlar Solicitações de Materiais. Alem de movimentar o estoque teremos utilização do aplicativo Google Autenticator, junto com o scritpcase , e implemntamos uma autenticação de 2 fatores, usando tokens gerados do google autenticator no momento de aprovar solicitacoes de materiais pendentes. Nos controlamos pendencias de material, geramos pedido de compra baseado em pendencias, damos baixa no estoque no momento de bai


F2b é um gatway de pagamento, assim como paypal , pagseguro, etc. Implementamos no projeto do Financeironline a opção de Geração de Boleto usando o F2b. O nosso projeto gera a cobrança fazendo chamada ao Webservices do F2b, registrando-a no f2b e guardando o link da cobrança gerada no lancamento finaceiro do sistema. Também implementamos a consulta ao webservice para saber o status de pagamento da boleta...

Implementação da Geração do Arquivo de Remessa dentro do Projeto do Financeironline. As boletas que ainda não foram enviadas para o remessa aparecem num grid para serem selecionadas (marcadas). Assim é possivel gerar o remessa, e controlar o que ja foi ou não enviado pelo sistema...

Implementação de um Projeto para gerenciar venda de Imóveis numa Imobiliadora. O curso tem 3 partes: Modulo dos administradores da corretora, modulo dos corretores e site feito em bootstrap dentro do scritpcase...

Implementação de um Sistema Financeiro contendo geração de Boletas , Contas a Pagar e a Receber, Relatórios de Análise do Plano de Contas de Receitas e Despesas e Outros Relatórios...
Aprenda criar, na prática, suas aplicações web no scriptcase , criando projetos do início ao fim. Aproveite também, um curso especial que criamos, chamado "Como fazer no Scriptcase". É um curso que não tem fim. Nossa idéia é atualizarmos ,periodicamente, novos tópicos com pequenos cursos abordando soluções para situações específicas. Estreamos o primeiro tópico mini curso de 50 minutos. A dica aqui é modificar a tela de login criada pelo modulo de segurança do scriptcase, transformando completamente o seu visual, sem precisar mecher nos códigos gerados, acrescentando apenas alguns passos para obter o resultado visto abaixo.

Neste curso ensinaremos você a aplicar estilos aos documentos HTML, de forma que consiga realizar a formatação de textos, posicionar elementos na página, estilizar botões, menus, e principalmente aprender a montar layout de um site através de várias abordagens de layout (Tamanhos Fixos, Fluidos, Web Design Responsive)...

JavaScript permite você detectar qualquer coisa que tome lugar dentro da sua página web: cliques em botões , redimensionamento da janela do seu navegador, validações de entrada de dados em seu formulário. É quem vai reagir às interações com o usuário que navega na sua página...

A Linguagem PHP é o Back-end, utilizado pelo Scriptcase para geração dos códigos das aplicações. E é através dela que iremos implementar as nossas regras de negócio distribuídos nos códigos que escrevemos dentro dos eventos e botões dentro dos vários tipos de aplicação que o Scriptcase nos oferece. Por isto preparamos este curso de 65 horas no nosso site.
Ter sucesso em seus projetos com o Scriptcase só é possível quando seu conhecimento é sustentado pelos seguintes pilares
A finalidade deste grupo de cursos aqui, na nossa área de cursos, é justamente para ajudar você no fortalecimento destes alicerces imprescindíveis para o Desenvolvedor Scriptcase.

email: [email protected]
whatsapp: (31)98464-0925
skype:leonardoaraujopereira
Graduado na UNA - União de Negócios e Administração em 1995
Pós Graduado na Puc-MG - Desenvolvimento de Sistemas WEB em 2009
Neste novo curso exploramos a utilização do scriptcase com a biblioteca mPDF, exelente opçao para geração de PDFs. Um dos destaques desta biblioteca é gerarção de PDF com Senha e podendo por restrições no PDF gerado como impressão e copia do texto. Fizemos 5 exemplos bem interessantes . No primeiro exemplo exploramos a exibição de um pedido com logotipo, rodapé, imagem de marca dagua, dando um layout muito bonito e profissional ao pdf.
É muito bom poder criar templates para seu projeto. Neste exemplo , nosso template é o Texto formatado do contrato, que fica salvo no banco de dados. O usuário pode mecher no texto , e dentro do texto temos Tags para trocar informações que vem da base de dados. Neste caso ai os dados do Locador, locatario, valores financeiros do contrato como dia vencimento, valor parcelo, quantidade parcelas e outras informações são trocadas dinamicamente na hora de o cliente gerar o pdf do contrato.
Neste exemplo do mPDF montamos um exemplo de Catalogo de Produtos por Categoria usando o mPDF
Neste exemplo montamos no mPDF uma tabela zebrada e mostramos como usar codigos de Barra.
Neste exemplo um gráfico comparativo receita e despesa, com os dados logo abaixo, estilizados no bootstrap. Aqui os dados sao mostrados na tela , no html e depois usuario clica no botão pra gerar o pdf, então montamos este pdf usando o mPDF. Também mostramos como gerar o PDF com Senha podendo inclusive definir restrições como proibir usuario de imprimir ou copiar trechos do PDF. Exelente funcionalidade do mPDF

Para tirar duvidas sobre o servico, combinar detalhes e agendar entre em contato.
email: [email protected]
whatsapp: (31)98464-0925
skype:leonardoaraujopereira
 (31)98464-0925
ou Envie sua Mensagem usando este formulario
(31)98464-0925
ou Envie sua Mensagem usando este formulario
A Assinatura será renovada automaticamente se o pagamento for pelo paypal. Se a Assinatura for paga via boleto F2b , após o termino do período , o aluno deverá fazer a renovação dentro da area do aluno.